
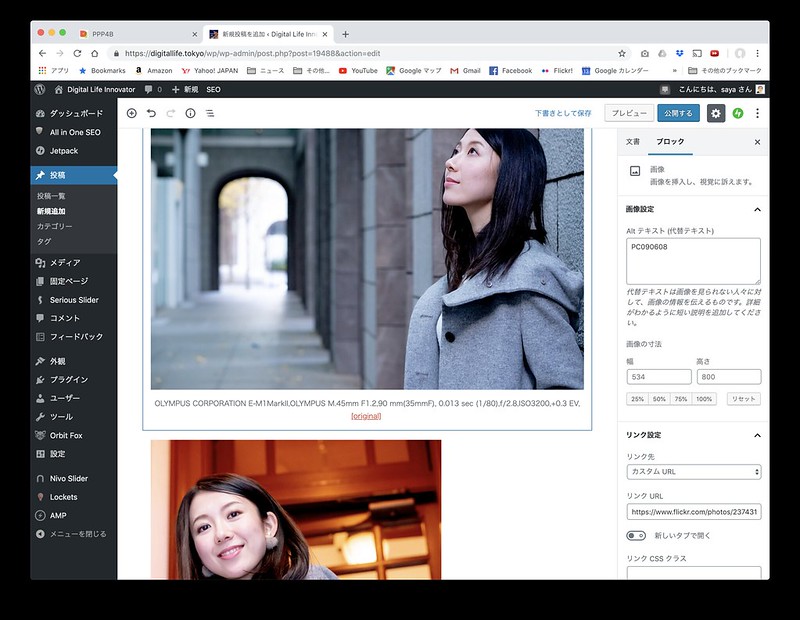
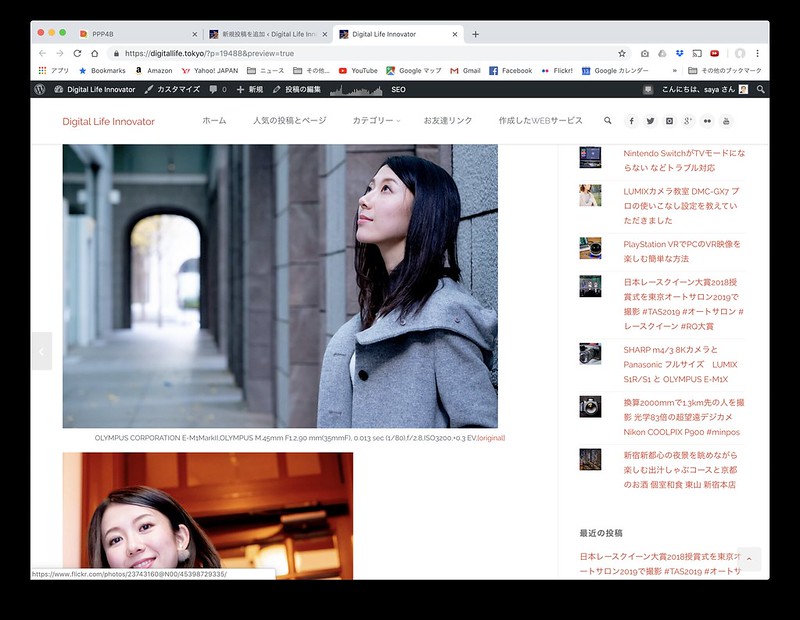
ブログ記事を書くときは、昔自分で作ったPPP4B(Picture Pick’n’Paster 4 Blogger)で、Flickrにアップした写真を選んで並べて、貼り付けコードを自動生成しています。Flickrサイトがパンダ化(メンテナンス中)していてもAPIは使えたりしますからね。昨年末にWordPressを5.02にアップして編集画面がブロックエディタになってからは写真を見ながらコメントできるようになったのは良いですが、EXIF情報が段落ブロックになってしまうので、画像のキャプションになるように修正したサイトを公開しました。
https://digitallife.tokyo/x/ppp4b2/

ついでに誤ってページ遷移すると選んだ写真がクリアされてしまう点も修正。選択した写真をクリアするボタンも追加しました。

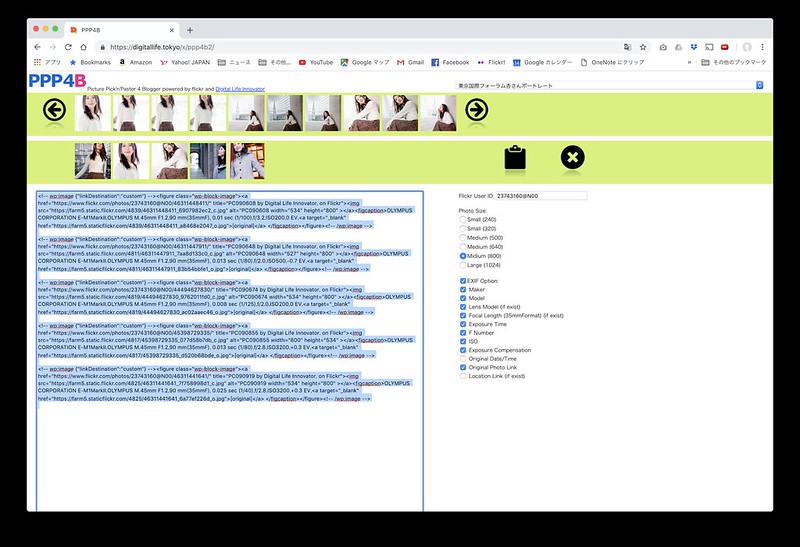
クリップボードアイコンを押すと貼り付け用のコードが出て来るので、ブロックエディタにコピペすると,

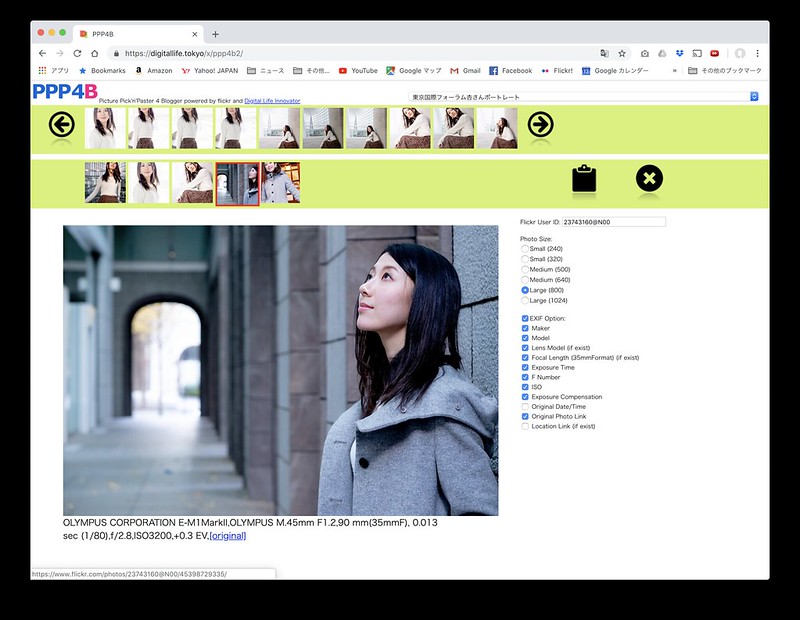
キャプションにEXIF情報が埋め込まれます。一応、画像のwidth, heightも入るように修正。

写真の移動もブロック単位で簡単にできるし、写真をクリックしてリターンを押して段落ブロックを追加することができ、ブロックエディタも意外に便利ですね。高度な使い方は全くしていませんが。
使い方はこちら。6年前に作ったものですね。