お盆だからってWordPressのプラグインやテーマなどを更新していたら、なぜかうまく表示できない状態になってしまったので、テーマを変更してみました。
WordPressって、テーマをインストールしてライブプレビューしたら、そのままでどんな感じになるのかだいたい分かるのが良いですね。そして有効化したらそのまま変更。ウィジェットとかは再設定が必要でしたが、簡単に変更することができました。(てきとーな個人ブログだからこんな風にしていますが、ちゃんとしたサイトは別のところできちんと設定してから公開していると思います。)

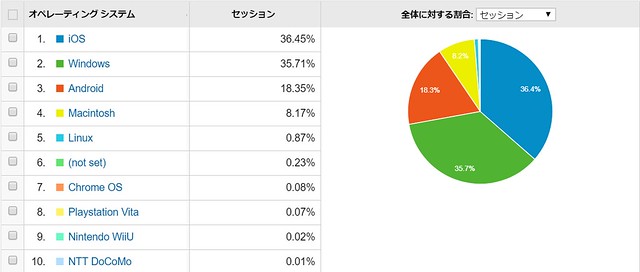
最近のアクセスを見てみると、iOS 36%,Android 18%で、54%以上がスマートフォンからのアクセス。ということで、レスポンシブでシンプルなテーマが良いなと色々試してみました。
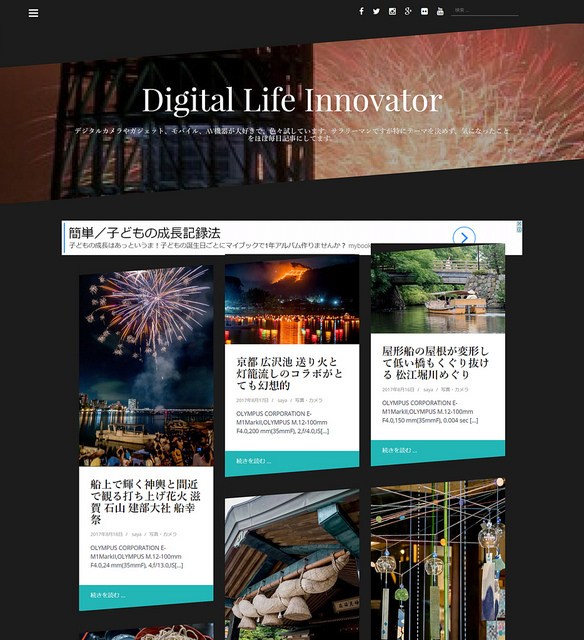
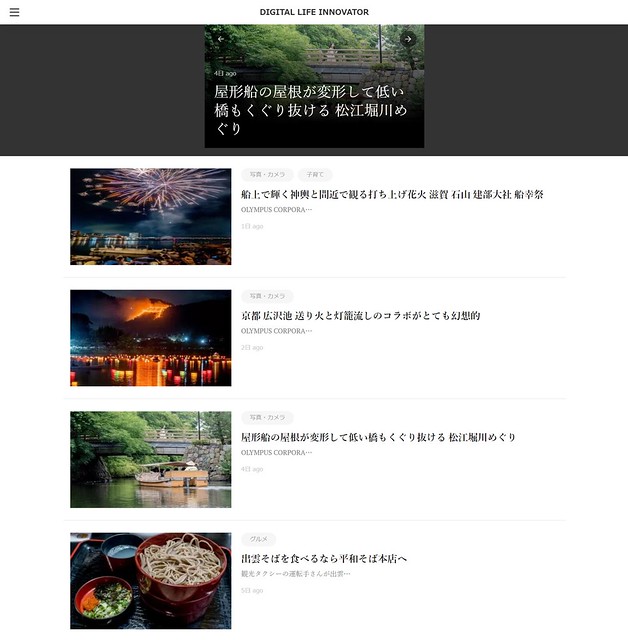
その中で「Oblique」というのがユニークなデザインで、ウィジェットはサイドのメニューに収納できて比較的シンプルなので、これにしてみました。

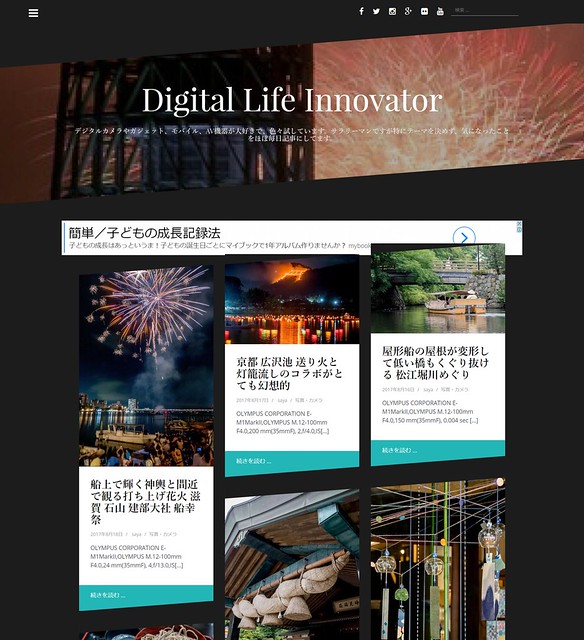
斜めにカットされたようなデザインがユニークですね。三列に写真を中心に並べられるのも良いです。
ちょっとGoogle Adsenseの「ページ単位の広告」が上手く配置されていませんが、時間があるときにどうにかできないか見てみます。

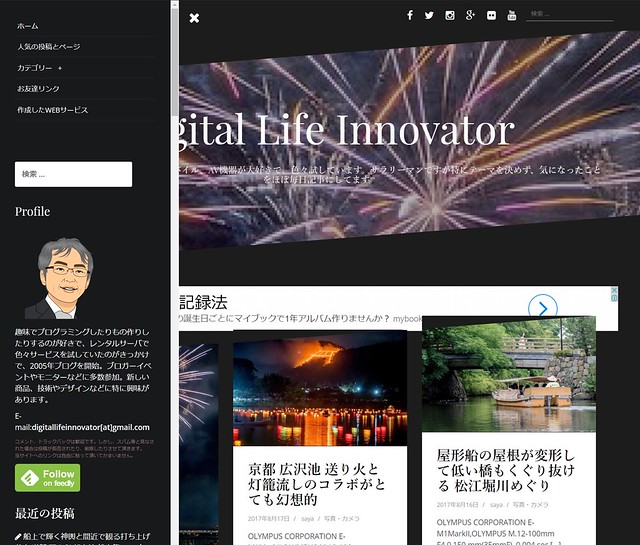
今までサイドに並べていたウィジェットやメニューは左上のメニューボタンを押すと出てきます。
個別記事では写真や動画が大きく表示できるのが良いですね。

ちょっとこのままでも重いかなとGoogleがおすすめするAMP(Accelerated Mobile Pages)にも対応してみました。
と言っても、「AMP for WP」というプラグインを入れただけですが。
それだけで、既存のURLに/amp/を付けたURLでアクセスすると、AMP対応のページが生成されキャッシュされます。
例えばこちら
https://digitallife.tokyo/amp/
記事一覧の写真の縦横比が変になるのはご愛嬌