
今まで、「AMP for WP – Accelerated Mobile Pages for WordPress」というプラグインを使ってこのブログのAMP対応をしていたのですが、なんだか急に画像の縦横比がおかしくなったり小さく表示されたり…。
画像のサイズ指定がおかしいのかとか色々見てみましたが、直せないので「AMP WP − Google AMP For WordPress」というプラグインを使うことにしたら、これが結構良い感じ。

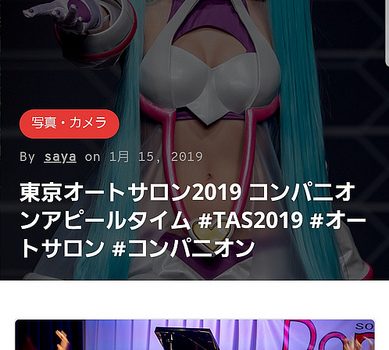
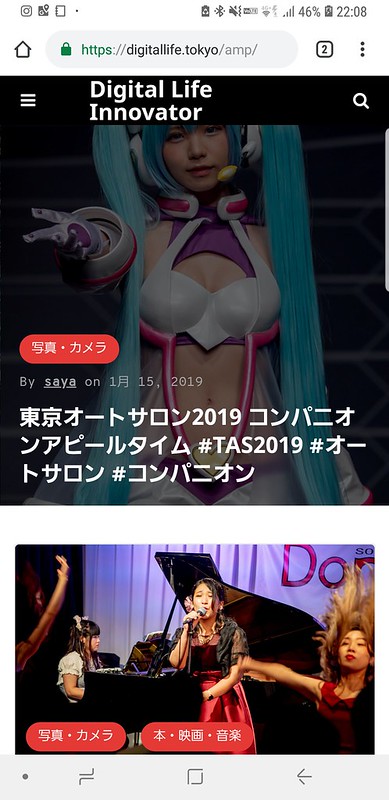
「AMP for WP – Accelerated Mobile Pages for WordPress」では、こんな感じで画像がうまく表示されなくなっていました。以前はちゃんと表示されたのになぜなんだろう?

「AMP WP − Google AMP For WordPress」はユーザがまだ少なそうだったけど評価が高かったので、こちらを利用。ちなみに「AMP」というWordPress純正プラグインもあります。

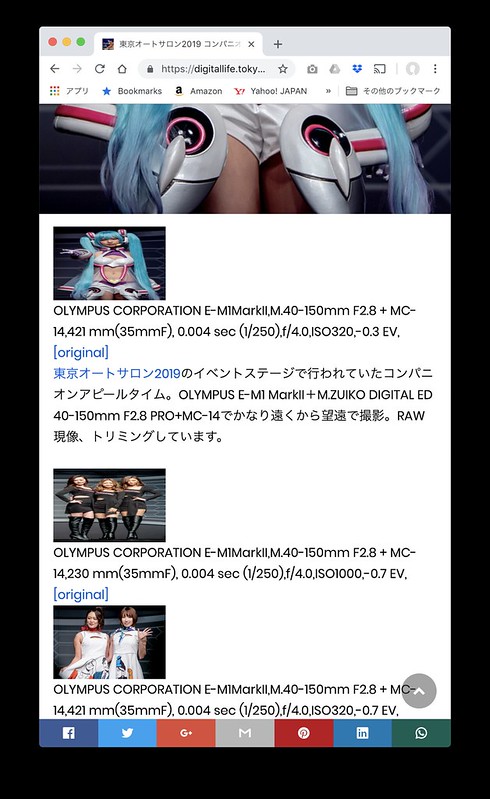
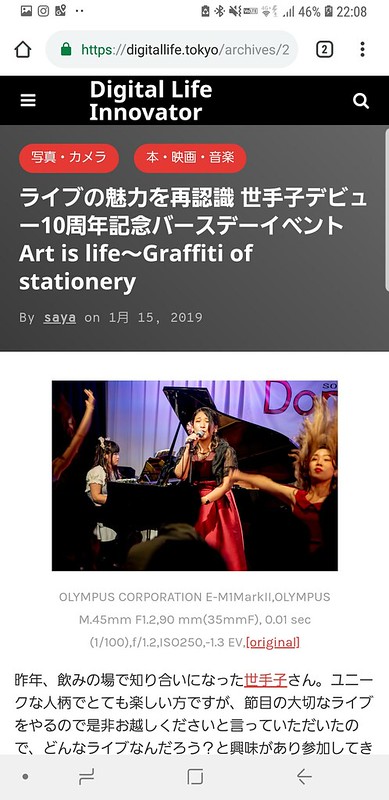
設定するとかなりいい感じにAMPページを作成してくれました。

簡単にカスタマイズできるのも良い感じ。