
Google Earthは有名ですが、そのGoogle Earthの3Dデータを使った動画作成サービス「Google Earth Studio」というサービスが開始されており、これがとても面白いです。ドローンを飛ばすかのようにカメラを動かせば、かなりリアルな都市の空撮動画を簡単に作成できます。
このような空撮動画を簡単に作成できます。その使い方を紹介したいと思います。
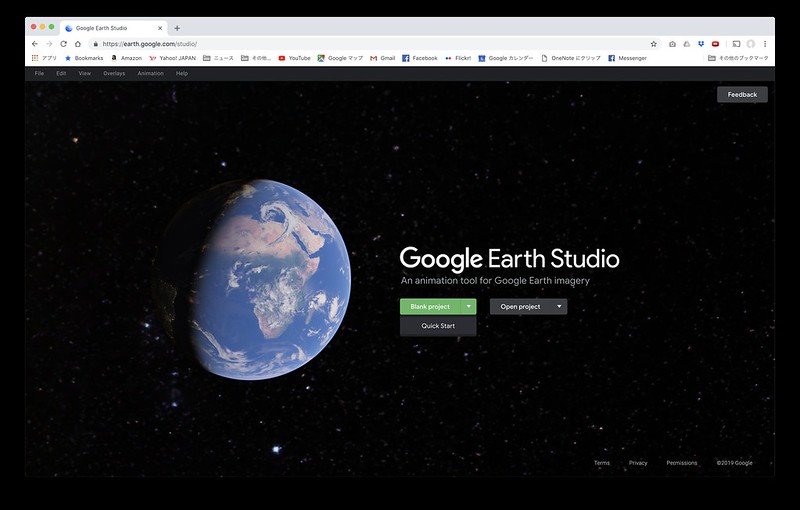
Google Earth Studioは、GoogleアカウントでサインインしたChromeで動くサービスになっています。
現状、サービスを使うにはサインアップが必要です。用途等はかなり適当でも4時間くらいでトライアルへの招待メールが届きました。同じGoogleアカウントであれば他の端末でも利用できるようになります。無料で利用できますが、現在は商用利用はNGです。

Blank Projectからだとハードルが高いので、Quick Startを選びます。

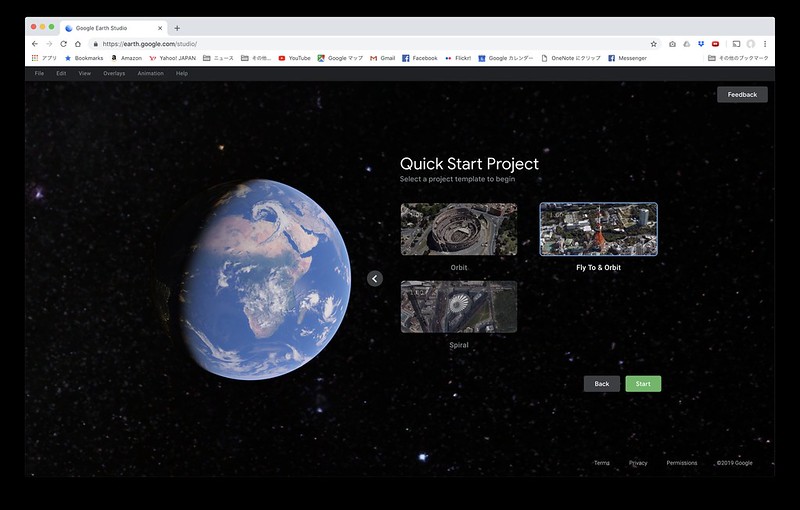
すると、テンプレートがいくつか出てきますので、サンプルの動きを見ながら好きな動きを選びます。
「Fly To & Orbit」というのを選びました。

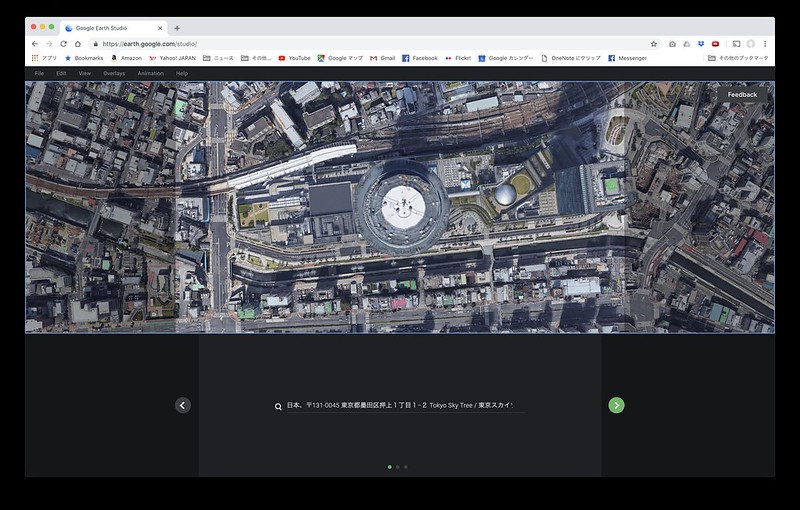
中心となる位置を指定します。住所やランドマーク名で検索することも可能。テンプレートによっては複数の位置を選びます。
衛星写真だけで3Dデータのない場所もあるので注意。

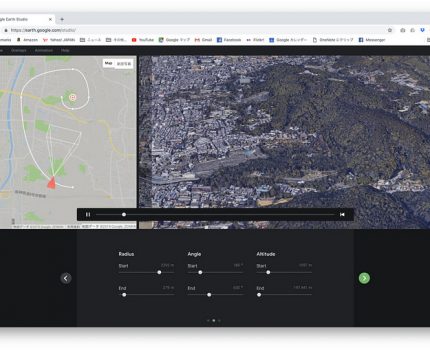
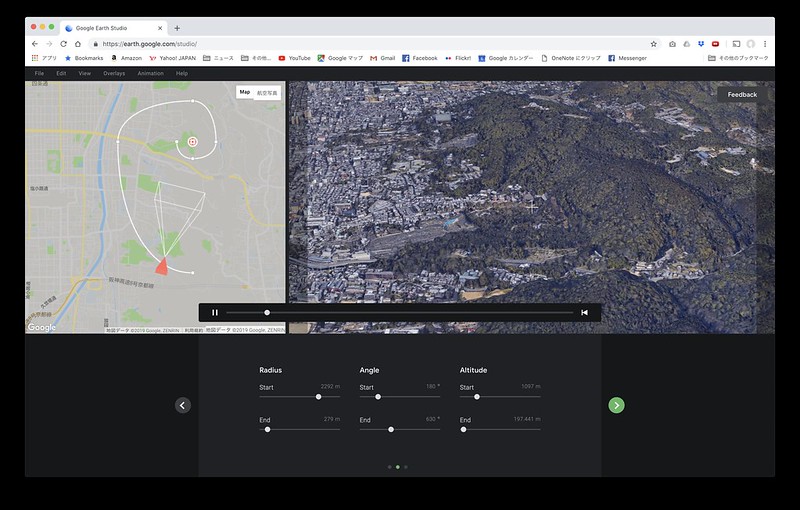
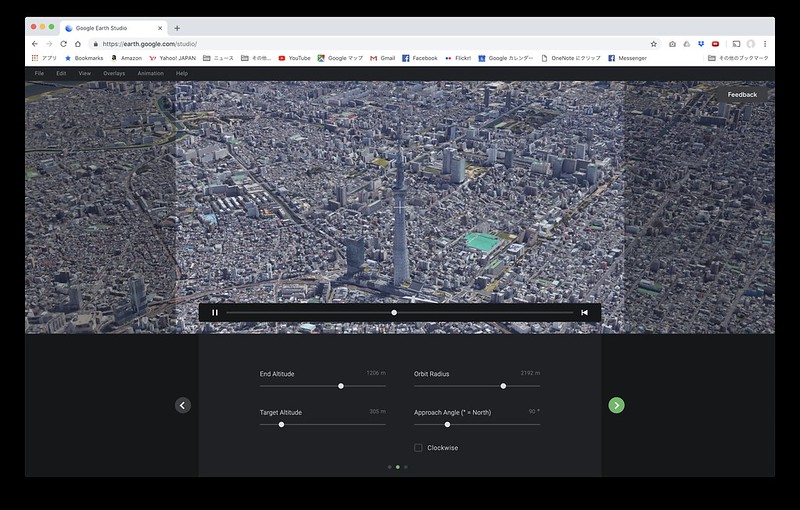
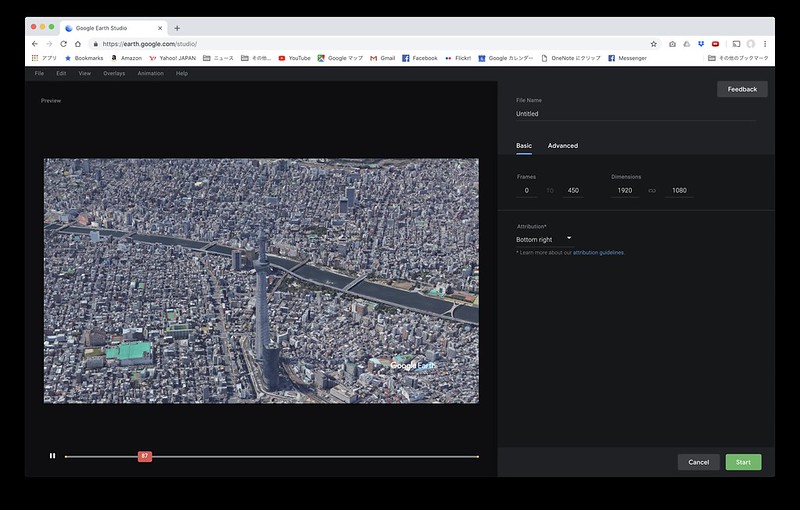
すると動画のイメージが再生されるので、半径や高度などのパラメータを変更しながら好きな動画にします。

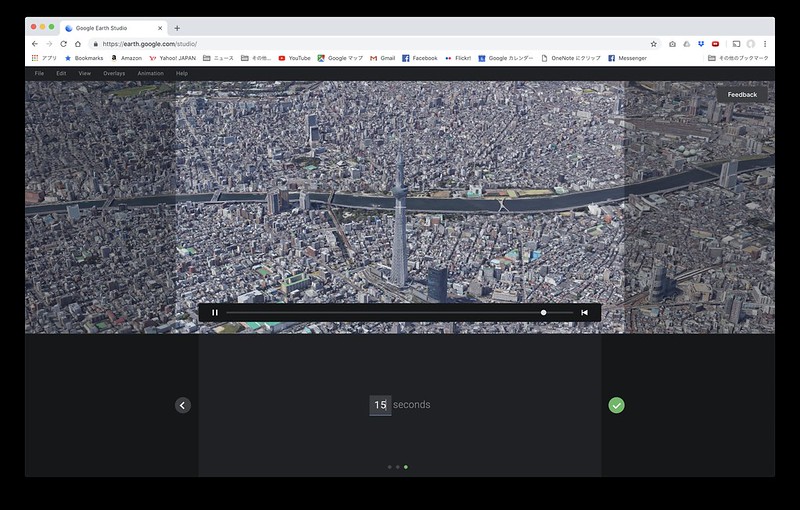
動画の長さを設定します。

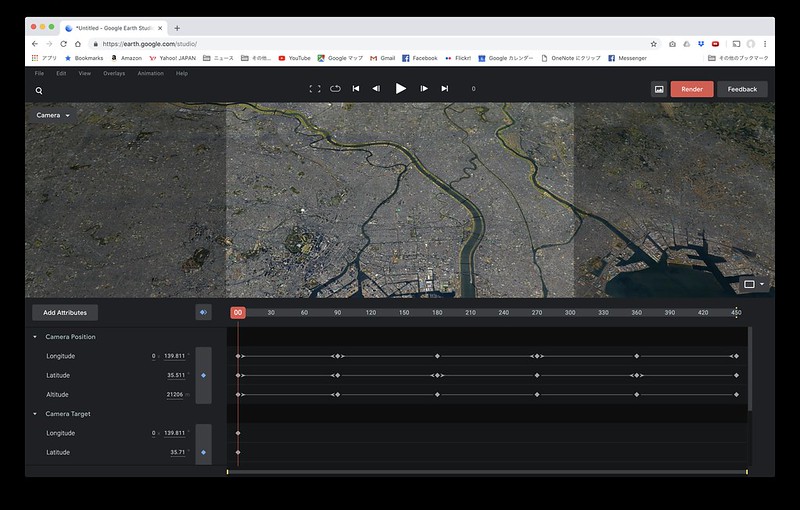
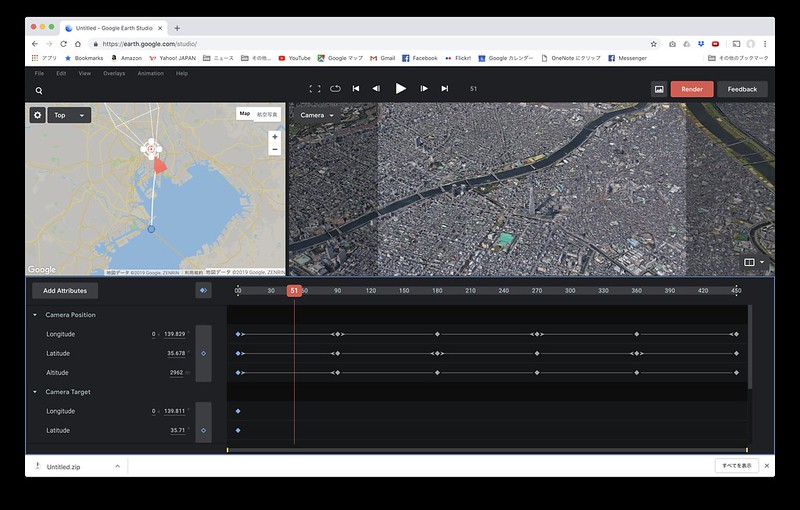
すると動画編集のプロジェクトが作成されます。Blank Projectはこれを一から作成する感じですね。
ここでも編集は可能ですが、とりあえず「Render」ボタンを押します。

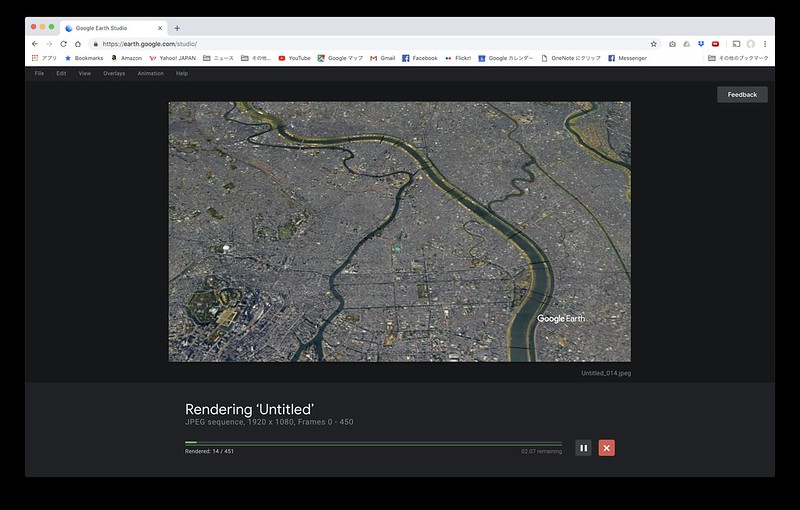
解像度も変更可能です。「Start」を押すとレンダリングが開始されます。

1フレームずつJPEGファイルを作成して、ZIPファイルにまとめてダウンロードされます。動画ファイルがダウンロードできるわけではないのに注意。このJPEGファイルを素材にして写真として使ったり動画編集の素材にしたりすることが可能。
あまり精度は高くないようですが、EXIFに位置情報も含まれていました。

ちなみにプロジェクト編集画面では、カメラモーションの細かい設定やKMLでのオーバレイ表示など様々な設定ができるようですね。

さて、連番JPEGファイル(イメージシーケンス)から動画を作成する方法ですが、Adobe After EffectsやMedia Encoderが推奨されているようですが、ともに有償ソフト。
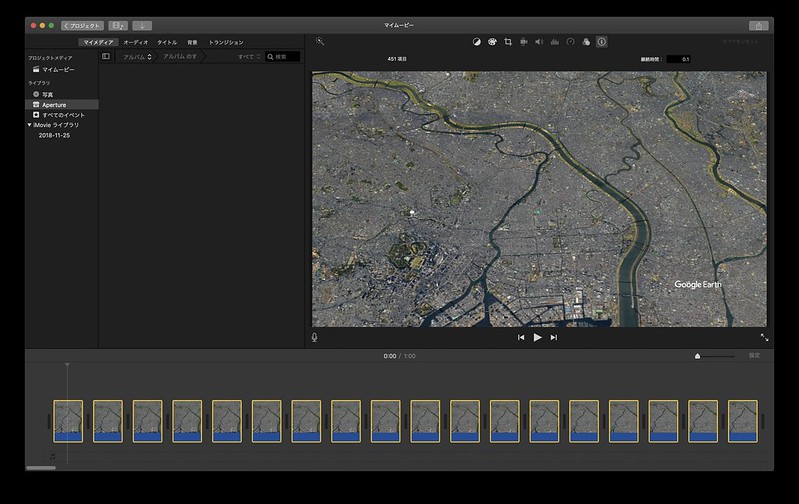
iMovieでは残念ながら1枚の最短時間が0.1秒までしか短縮できないので、設定した時間より長い動画になってしまいます。

そこでImage Jというフリーソフトを使ってみました。Image JはJava による画像処理ソフトウェアです。
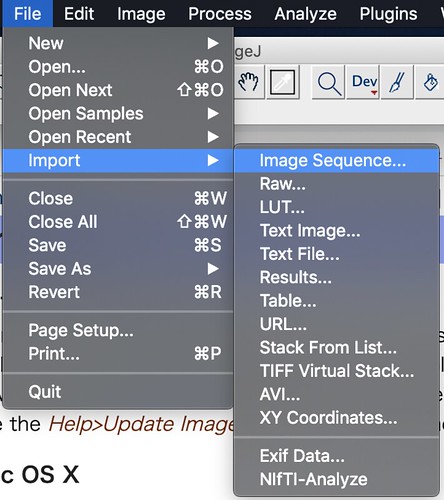
File > Import > Image Sequenceを選びます。ダウンロードしたZIPファイルを展開した中にある連番JPEGファイルが入ったフォルダを指定します。

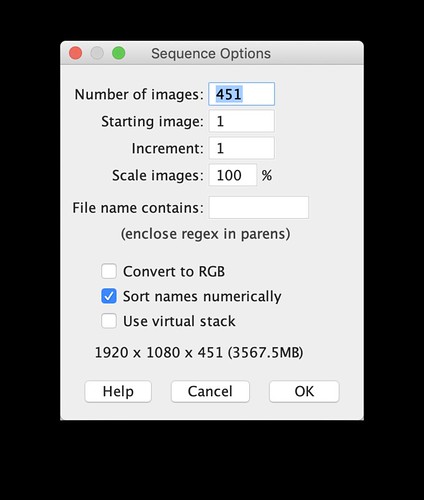
オプションはそのままで「OK」を押すとJPEGが読み込まれます。

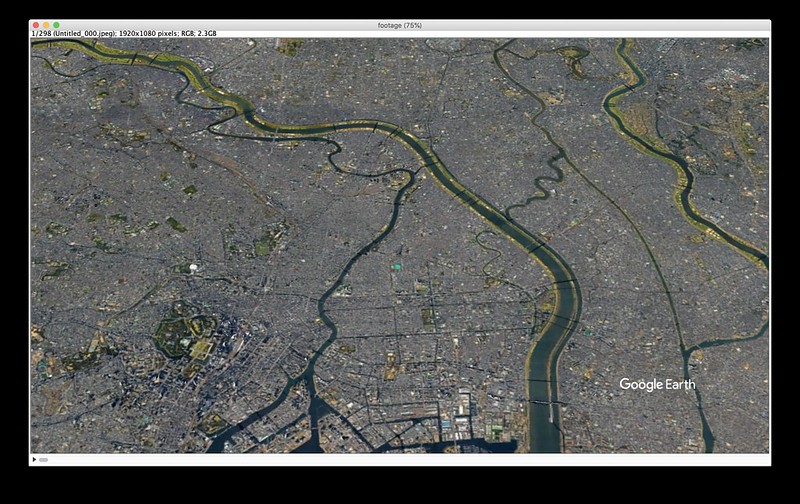
完了すると左下の再生ボタンで再生の確認ができます。

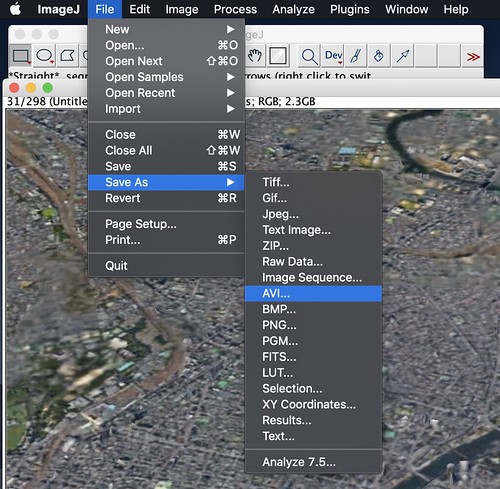
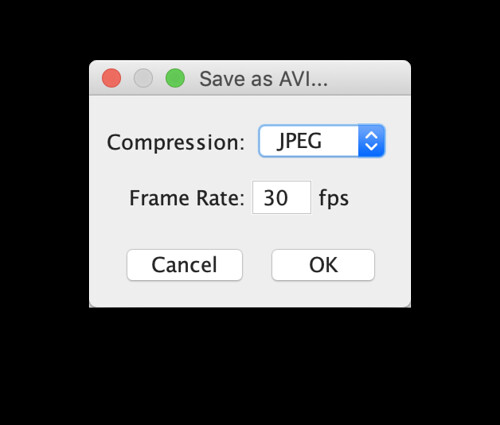
File > Save As > AVIで、動画に書き出します。

Frame Rateは30fpsにして、出力フォルダやファイル名を指定して書き出せば、動画ファイルが完成です。
よくある地球レベルからのズームイン。
回転しながら近づくなんてのも使えそうですね。
実際に都市の上を空撮するのは難しいですが、これなら簡単に空撮できますね。しかもかなりリアリティがあります。