
tomakiさんの記事に触発されて、私もWeb会議用フェイスマスクを作ってみようとLens Studioを使ってみました。作り方については試行錯誤ですが、思ったよりもとても簡単に作れたので、作り方を紹介します。

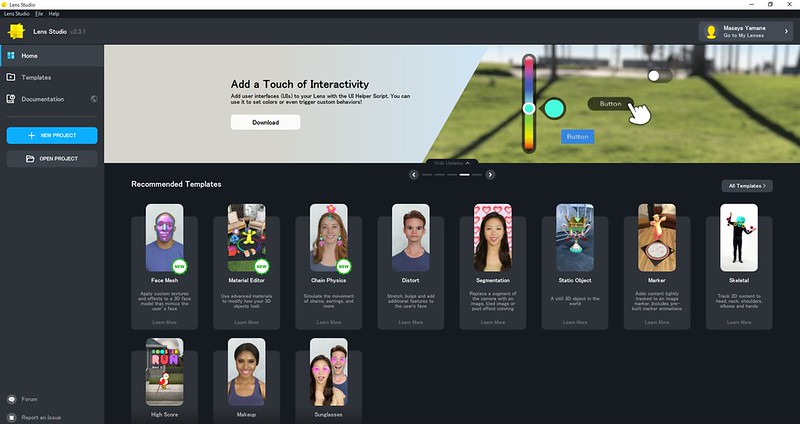
まずはこちらのDOWNLOADからLens Studioをダウンロードしてインストールします。立ち上げて「⁺ NEW PROJECT」で新規プロジェクトを作成。

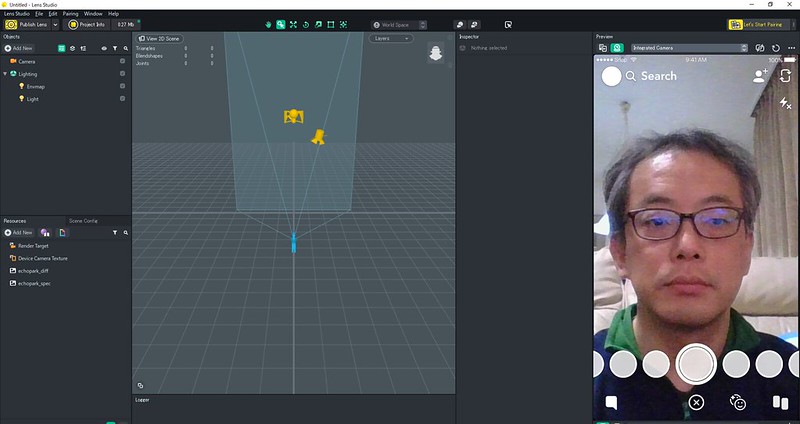
ここからどうしたらよいの?状態になりますが、左上のObjectsの下の「⁺ Add New」を押します。

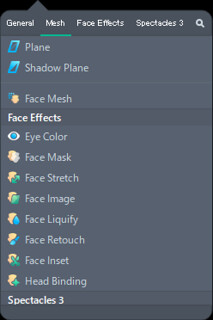
「Face Mask」を押します。

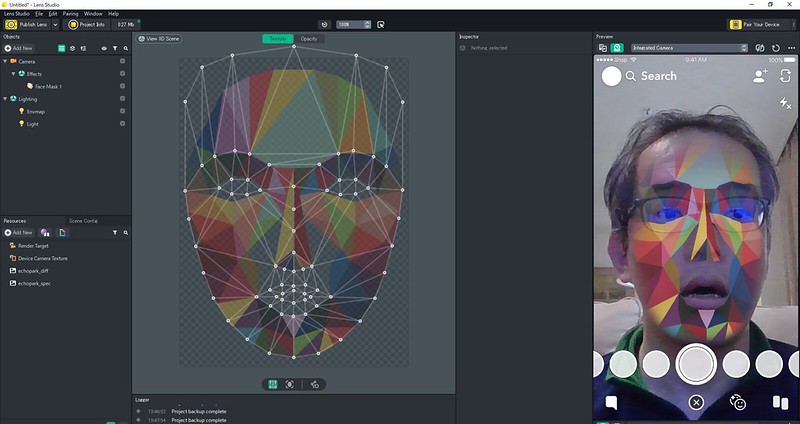
こんなフレームワークが出てきて、右側のプレビューでも顔の動きに合わせて色が張り付いて動くのが分かります。
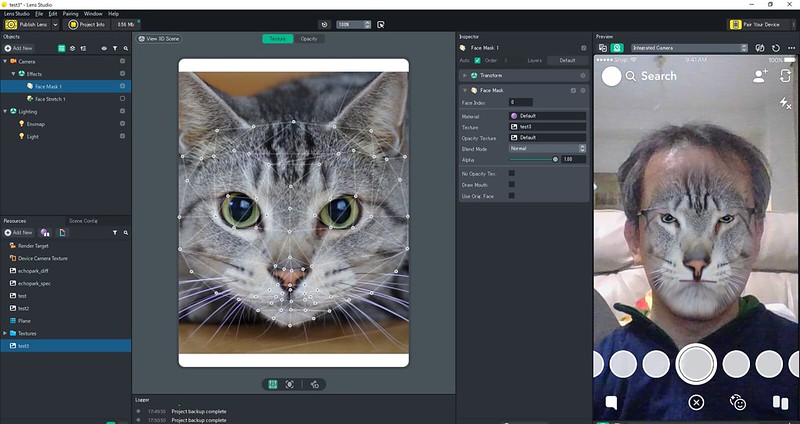
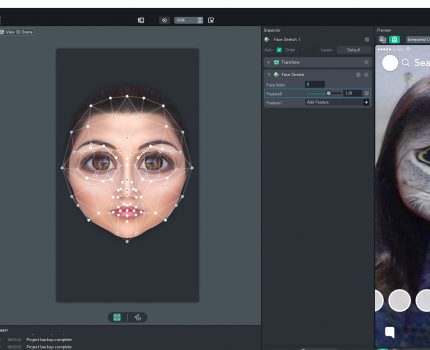
右のObjectsのCamera>Effectsに追加された「Face Mask 1」を押すとInspectorのところにFace Maskのプロパティが現れます。

正面を向いた顔写真を用意して、左下のResoucesにドラッグ&ドロップします。
追加されたファイル名をInspectorのFace MaskのTextureにドラッグ&ドロップすると、写真がワイヤーフレームに表示されます。
写真下の「Detect Face」アイコンを使ったり、ワイヤーフレームの点を移動するなどして、輪郭・目・鼻・口などの位置を合わせると、右のプレビュー上で、顔の動きに合わせて顔が張り付いて表示されます。
(あらかじめ、このワイヤーフレームを画像にしてこのワイヤーフレームに合わせた形に切り出した写真を使うと調整が最小限で楽かも)

ペットや子供の顔にするにはもう少し工夫が必要です。ワイヤーフレームを顔に合わせて変形しても顔に張り付けるとあまりいい感じになりません。

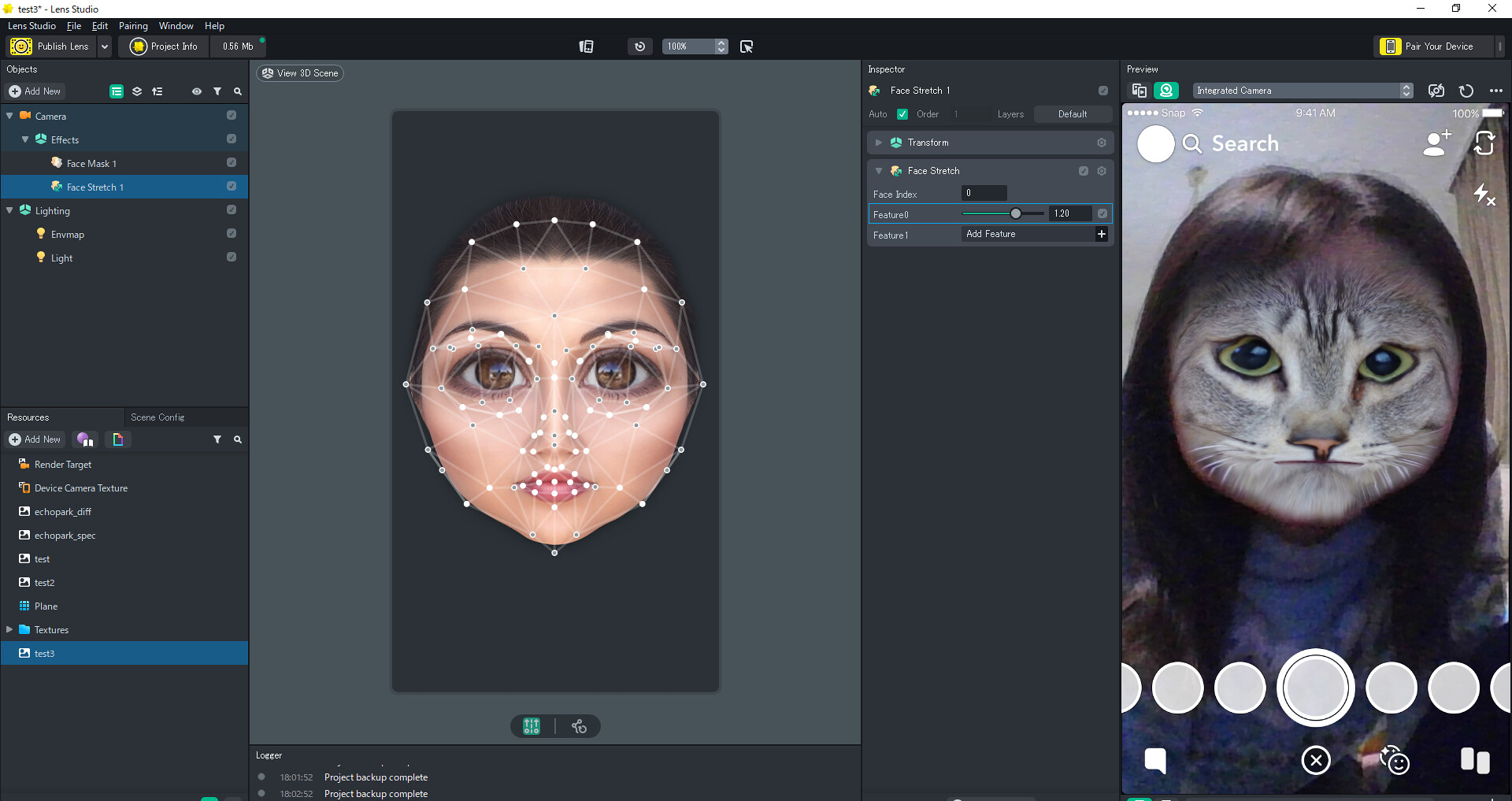
そこでObjectsの「⁺ Add New」で「Face Stretch」を選び追加します。こちらも同じようなワイヤーフレームが表示されますが、こちらを変形するとプレビューに表示される顔を変形できます。
いい感じのレンズができたら、右上の「Publish Lens」ボタンを押して、一般公開します。一般公開しないとSnap Cameraで使えない模様。(あと無料アカウント登録も必要)

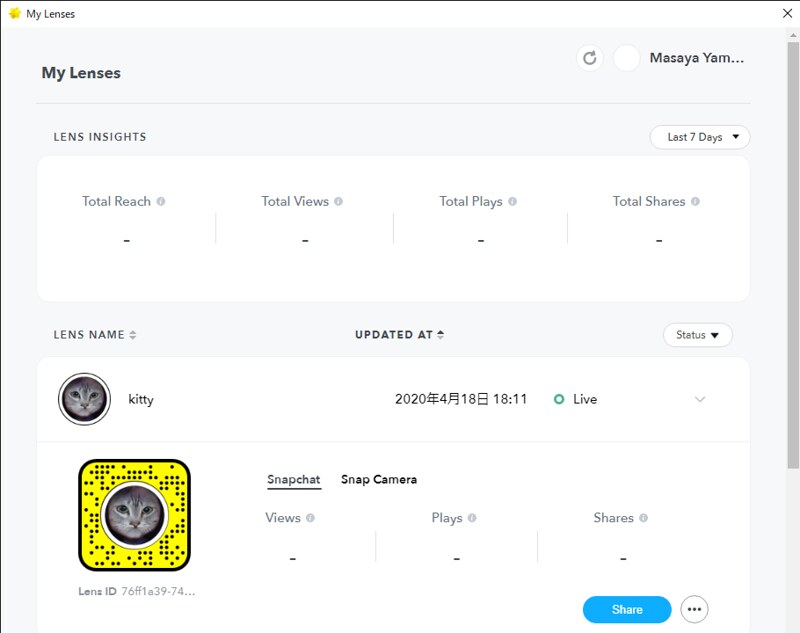
レンズ名やタグを設定し、アイコン、プレビューなどをアップロードしてPublishします。In Reviewという状態になって、しばらくするとLiveに変わります。

「Share」ボタンからシェアURLリンクのコピーややsnap codeのダウンロードが可能。

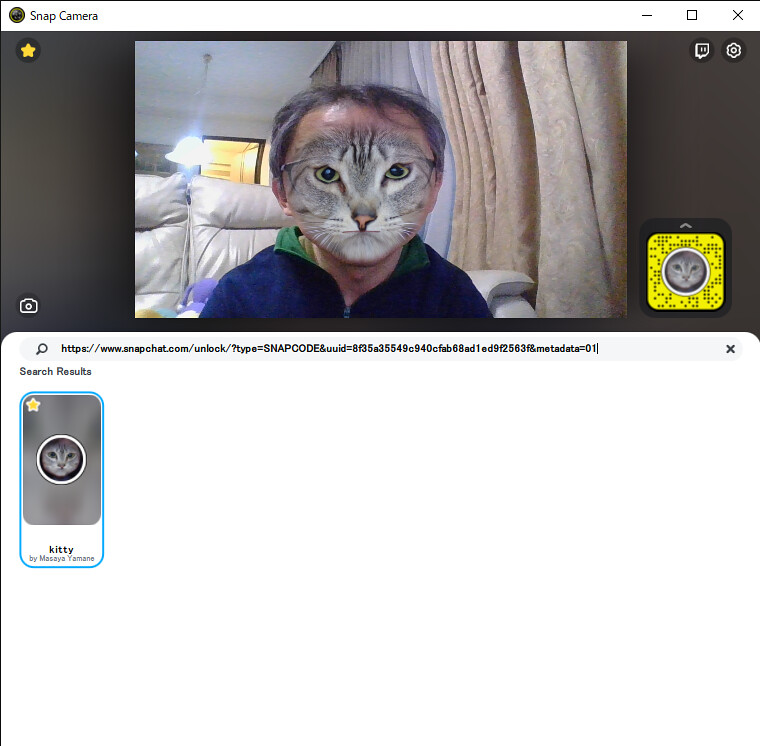
Lens Studioを終了し、Snap Cameraを立ち上げて、検索でシェアURLを入れると自分が作成したレンズが現れるので、選択するとオリジナルレンズが使えます。Zoomなどの入力をSnap Cameraで変身して、オンライン飲み会やWeb会議を楽しみましょう。
作ってみたオリジナルレンズは下記URLやsnap codeで使えます。
https://www.snapchat.com/unlock/?type=SNAPCODE&uuid=8f35a35549c940cfab68ad1ed9f2563f&metadata=01

これだけの比較的簡単な工程でオリジナルな変身ができるので、興味ある方は試してみては?
Lens Studioはまだまだ色々な機能がありそうなので、試してみたいと思います。
ちなみに話題のDeep Fakeをつかった怪盗キッドばりの変装もAvatarifyというオープンソースを使うとできるっぽい。良いGPUを積んだマシンを持ってないので試せないですが、マシンがゲットできたら試してみたいな。


ピンバック: Snap Camera用オリジナルレンズ #StayHome #SaveLives マスク | Digital Life Innovator
ピンバック: Snap Camera用オリジナルレンズ kittyに猫耳を追加してみた Lens Studioの使い方その2 | Digital Life Innovator