
先日、Zoom等のWEB会議で使えるSnap Camera用のオリジナルレンズレンズの作り方でネコ顔に化ける方法を紹介しましたが、その時やり残していた猫耳の追加を行ってみました。その簡単な方法が分かったので、Lens Studioの使い方に追加します。

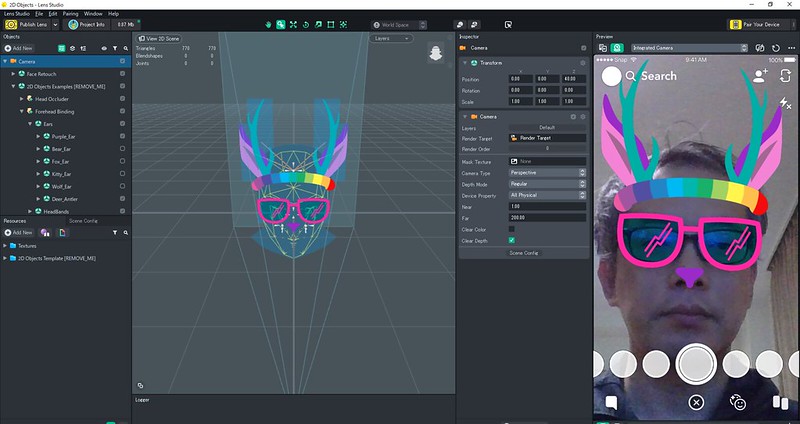
Lens Studioを立ち上げ、一から作るのは難しいので、「Templates」からやりたいことと似たようなことをやってそうなものを選びます。猫耳の場合は、「2D Objects」のテンプレートで鹿耳を表現していたので開いてみます。

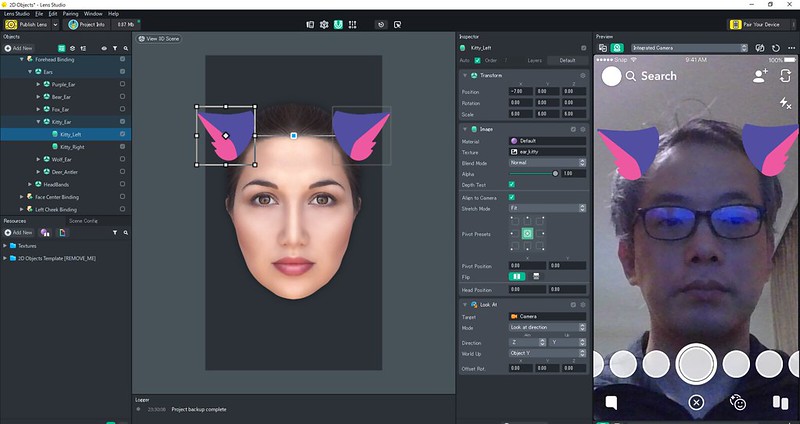
左側のパネルで構造を見ていくと、2D Objects Examples>Forehead Binding>Ears>Kitty_Earというのがあるじゃないですか。

これだけ有効にするとこんな感じ。使えそうなので要らない要素を削除して、Export Objectします。

そして、先日作ったネコ顔フィルタにImport Objectして、耳の画像を写真から耳だけ切り出して他は透明にしたPNG画像に変更しました。大きさや位置を調整して出来上がり。簡単ですね。

あとはレンズをPublishして終わり。Updateにすれば同じレンズの更新になり、URLは変わりませんね。
https://www.snapchat.com/unlock/?type=SNAPCODE&uuid=8f35a35549c940cfab68ad1ed9f2563f&metadata=01
Zoomでバーチャル背景を使うと猫耳が切り取られてしまうことがありますが、こんなに簡単にそれっぽいオリジナルレンズが作れるのは面白いですね。
Lens Studioを使ったネコ顔などの顔の張り付け方は下記記事を参考にして下さい。

