
ベータ版Photoshopに搭載されている生成AI機能「ジェネレーティブ塗りつぶし」で画像の生成を試してみました。
指定した範囲を指定したプロンプトと周囲の画像にあわせて生成してくれるのは、Stable DiffusionなどのInpaint機能と同じですが、Photoshopの中でとても簡単に使えるのは良いですね。プロンプトは現状英語のみ対応です。

ベータ版Photoshopは、Adobe Creative Cloudのベータ版アプリからインストールすることができます。ベータ版なので不具合等あるかもしれませんが、Photoshop 2023と併存できますので安心です。

ベースとなる画像は写真やイラストを読み込んで使えますが、白紙にジェネレーティブ塗りつぶしで描くこともできます。
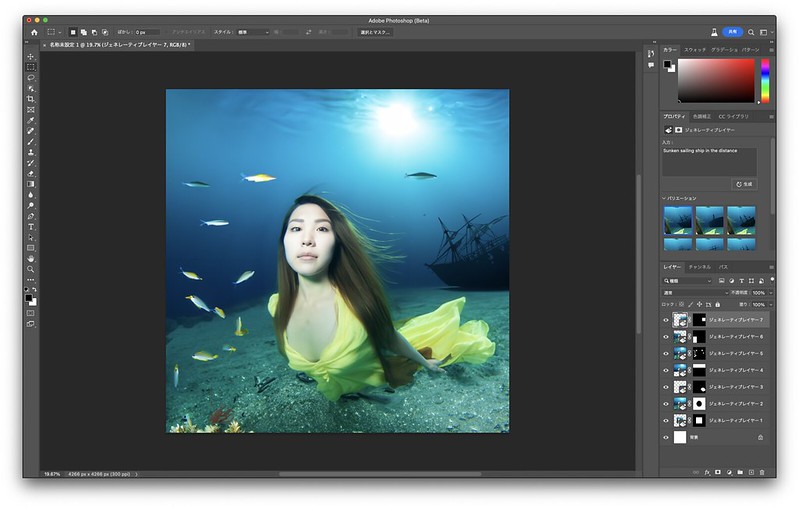
ちょうどテレビで映画「リトル・マーメイド」をやっていたので、人魚を。人魚指定で描くといまいちな絵しか描けなかったので、海中のモデルのポートレート写真を生成。一度に3枚候補を出してくれるので、気に入ったものが出てくるまで繰り返すことができます。

キャンバスを縦横2倍に拡張して、モデルの周りを人魚、海中指定で拡張。
右下のレイヤーを見ればわかりますが、指定した範囲外をマスクしながらジェネレーティブレイヤーを追加していく感じなので、元の画像は壊さないし、以前の状態に戻ってプロンプトを変更したりも可能。

人魚の手や尾びれはうまく描けなかったのでドレスでごまかす。

海中の感じを出すために、上部を選択して、水面からの光を描く。

coral reef
Sunken sailing ship in the distance
さらに描きたいポイントを選んで、熱帯魚やサンゴ礁、沈んだ帆船などを描きました。魚などは大きなエリアを選んで沢山の魚を描くより、小さなエリアを沢山選んで魚を描くとうまく一度に描けますね。

ということでジェネレーティブ塗りつぶしで描いたのがこの写真風の人魚です。AIで一度に描くのは難しいようなものも少しずつ要素を加えたり要らないものを消したりできるのが便利です。ちなみにプロンプトを入れずに実行すれば、背景的なところは同じ感じに被写体的なものは消すことができるので、消しゴムマジックみたいなことが簡単にできます。
帆船はちょっとはっきりしすぎていたのでぼかしました。Photoshopの機能も併用して色々編集できるのも良いですね。

rose garden
garden tea table
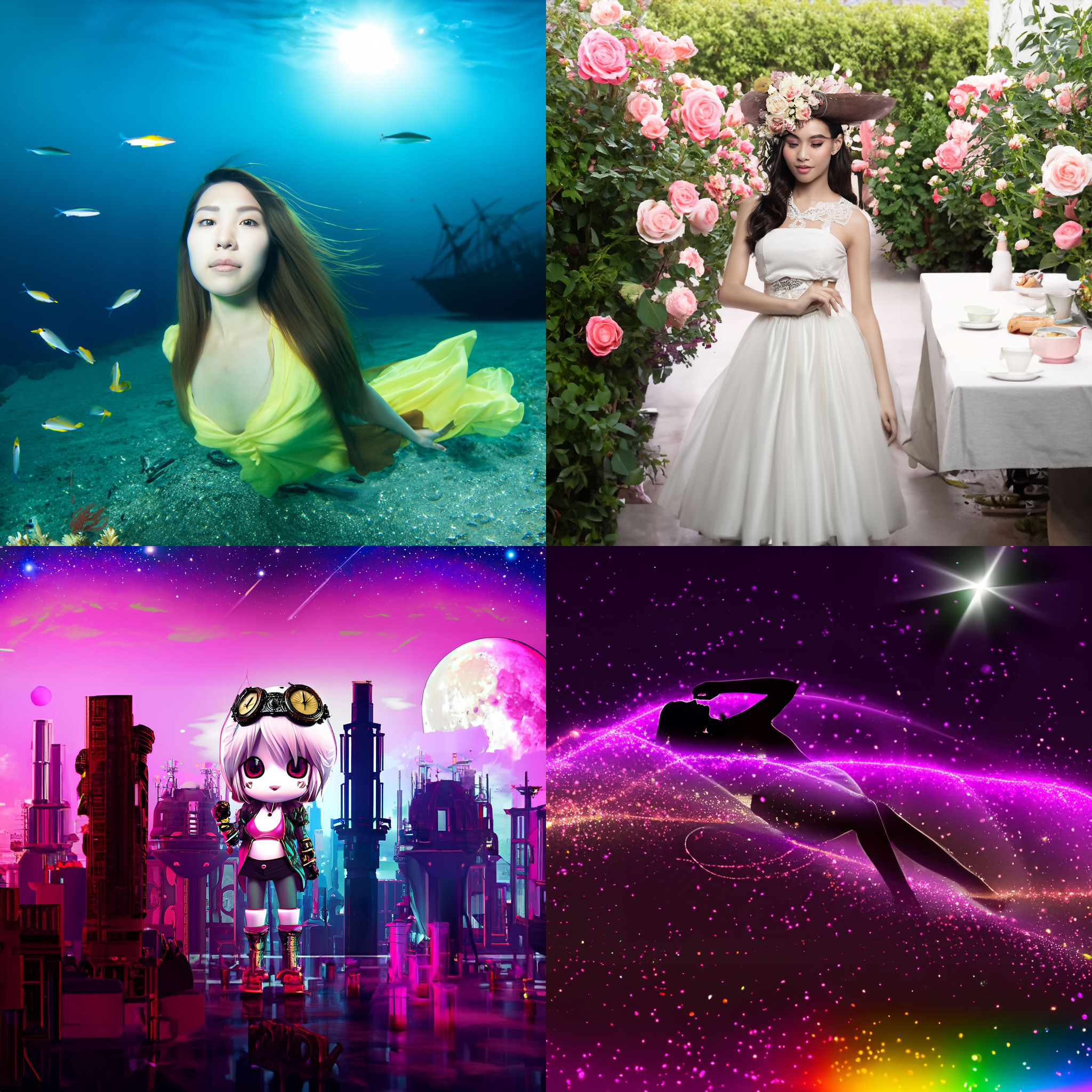
いくつか、他にもジェネレーティブ塗りつぶしだけで作成した画像を載せておきます。
被写体を描いて、拡張して、被写体選択・選択範囲反転と組み合わせて背景を描いて、一部オブジェクトを追加しています。(これはちょっとパースが変ですが)

steam punk, future city
moon
steam punk helmet
aurora, cosmic space
写真風なものだけでなく、イラスト風なものも描けます。

beautiful girl lying silhouette
beautiful girl face silhouette
rainbow plasma wave
flying light
ちょっと使ってみただけですが、かなりの可能性を感じました。ジェネレーティブ塗りつぶしはAdobe Fireflyの技術を用いて実現されており、商用利用が可能な安全な学習済みモデルを使っているのも特長です。






ピンバック: とても暑い日が続くので…涼しげな写真をAIで作成 #StableDiffusion | Digital Life Innovator