写真や看板、チラシなどに、描かれている文字を変更したり、追加したりしたい場合、なるべく似たフォントを使いたい場合とかありますよね。でもフォントはたくさんあるし、探すのが面倒と思っていたら、最近のAdobe PhotoshopにはAIで似たフォントを探す「マッチフォント」という機能が付いていました。

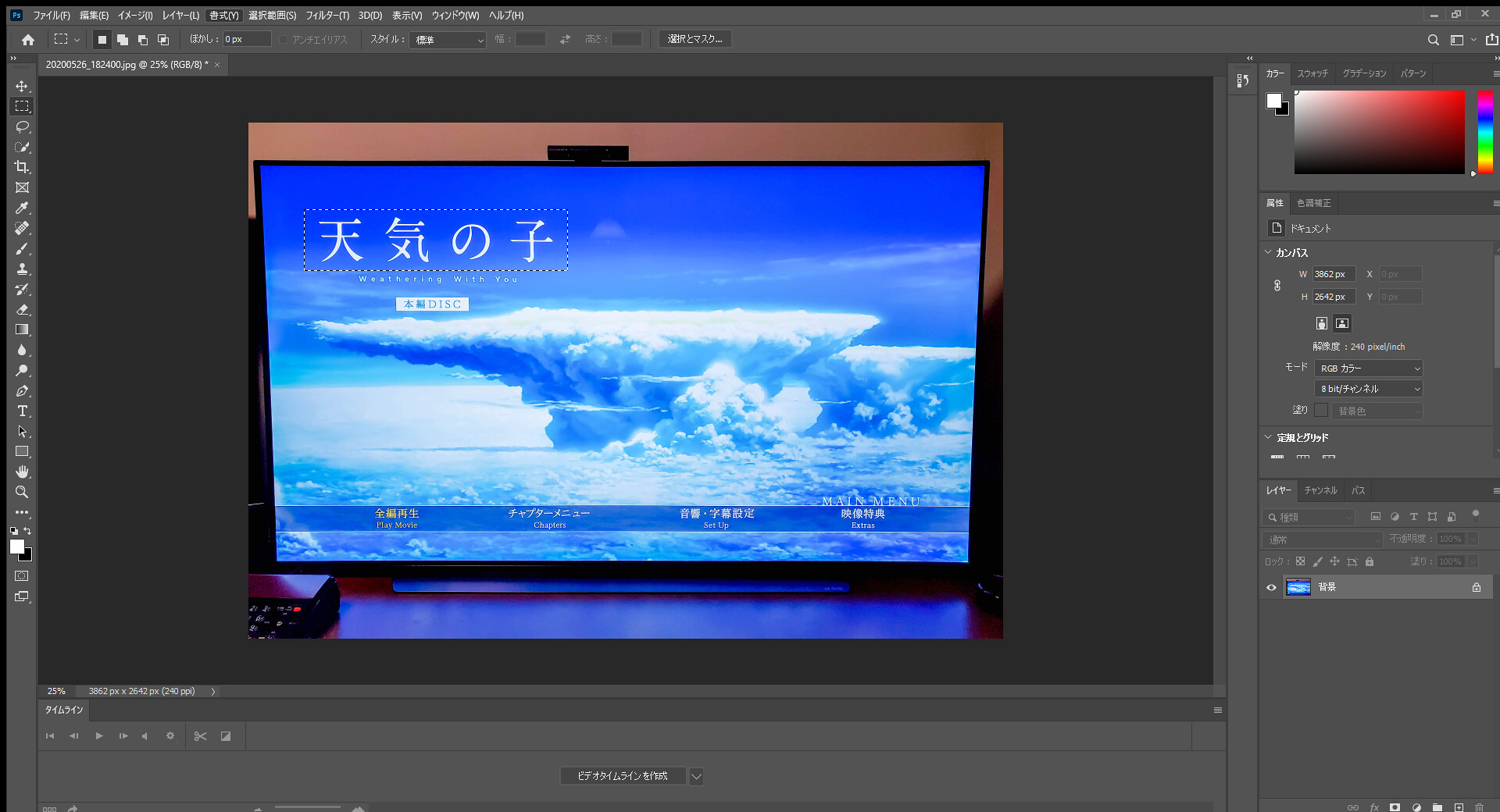
文字の領域を囲んで、書式>マッチフォントを押すと、類似のフォントを選んでくれます。簡単ですね。
斜めに文字が写っている場合は、予め遠近法の切り抜きツールなどを使うと判定できるようになります。
フォントをクリックすると、そのフォントを選択できますし、Adobeで使用可能なフォントはAdobe Fontsからアクティベートしてくれます。

テキストオプションを「欧文」にすると欧文フォントを選ぶことができます。

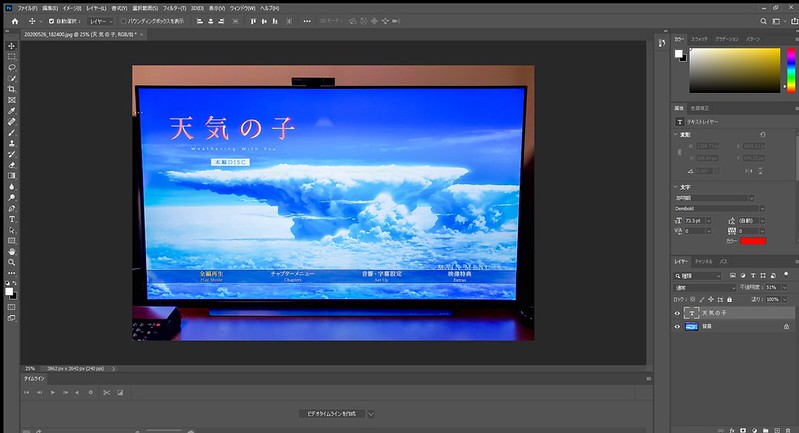
選ばれた「游明朝 Demibold」で文字を書いてみました。確かに近いですね。

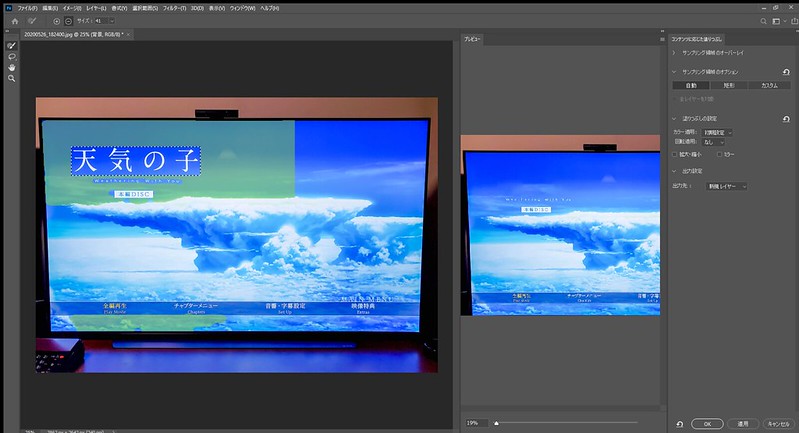
編集>コンテンツに応じた塗りつぶしで、文字を消すと、

こんな感じに背景に合わせて文字を消すことが可能。

文字を書き換えることができます。
ちょっと良い素材がなかったのでサンプルが悪いですが、マッチフォントはなかなか便利ですね。