
次世代Stable Diffusion (SDXL)がリリースされてからしばらく経ちますが、8/31にリリースされたStable Diffusion web UI v1.6.0で、SDXLが便利に扱えるようになったので、その利用方法を紹介します(今までも使えないわけではなかったですが、かなり面倒でした)。
Stable Diffusion web UIについては、下記記事などを参考にして下さい。
Stable Diffusion web UIのアップデートはstable-diffusion-webuiフォルダでコマンドラインで下記を行うことで行うことができます。
git pullSDXLのモデルは下記からダウンロードできます。SDXLは2段階で処理するようになって、前処理をbaseモデル、後処理をrefinerモデルで行います。VAEは必須では無いです。
- https://huggingface.co/stabilityai/stable-diffusion-xl-base-1.0
sd_xl_base_1.0.safetensors - https://huggingface.co/stabilityai/stable-diffusion-xl-refiner-1.0
sd_xl_refiner_1.0.safetensors - https://huggingface.co/stabilityai/sdxl-vae
sdxl_vae.safetensors
ダウンロードしたモデルをmodels/Stable-diffusion、VAEをmodels/VAEに配置します。

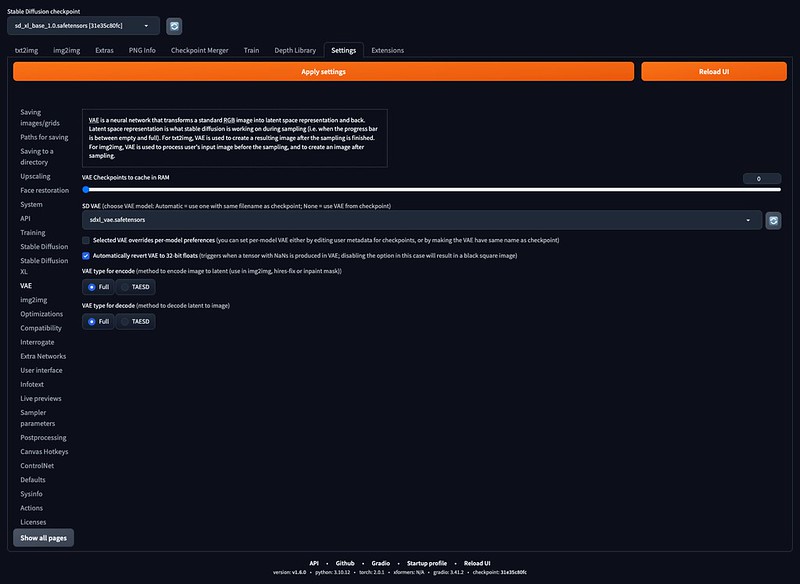
VAEはSettingsタブのVAEで設定することもできますし、

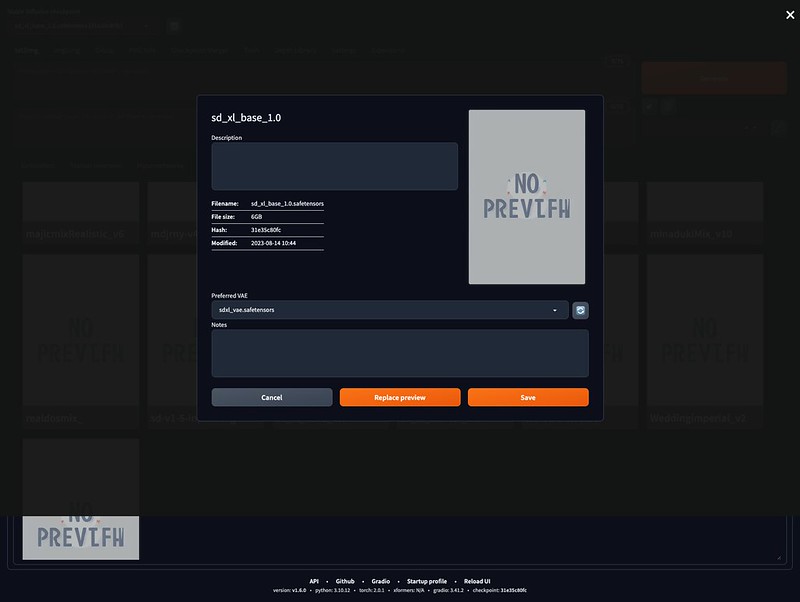
v1.6.0からは、txt2imgタブのCheckpointsタブで、モデルを選んで右上の設定アイコンを押して出てくるポップアップで、Preferred VAEを設定することで、モデル読込み時に設定されるようになりました。

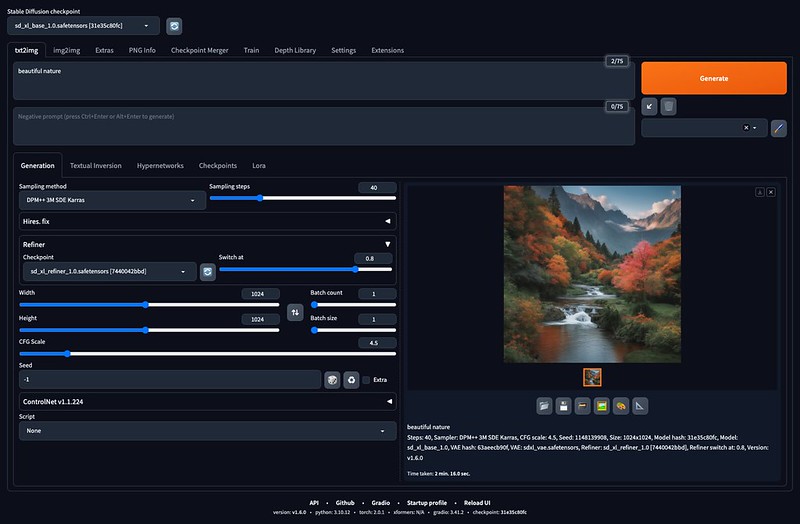
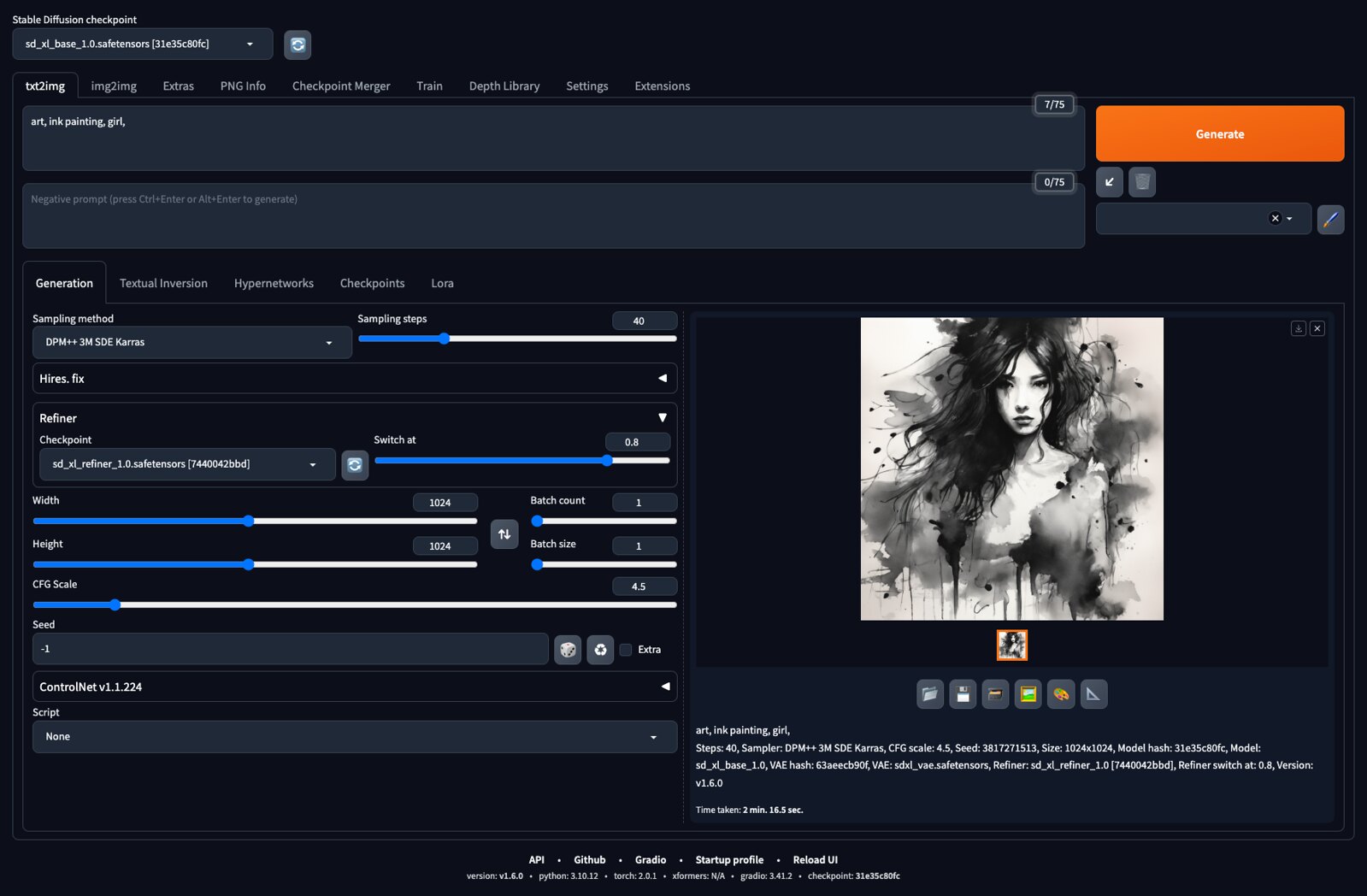
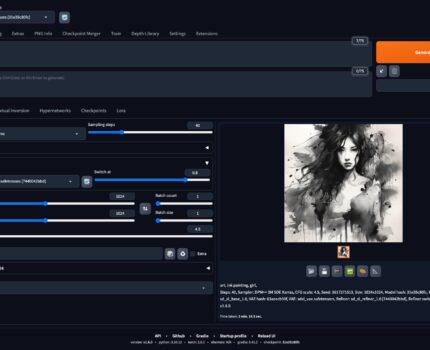
Stable Diffusion checkpointで、sd_xl_base_1.0.safetensorsを選択。追加されたRefinerメニューで、sd_xl_refiner_1.0.safetensorsを選択します。Switch atは、どの段階でrefinerモデルに切り替えるかで、0.8だと全ステップの80%の段階で切り替えます。
Sampling methodも色々増えています。
SDXLは1024×1024で学習しているそうなので、サイズはこのあたりに設定したほうが良いです。ControlNetやLoraは現状使えないようです。
シンプルなプロンプトでもかなり良い感じの画像が生成されるようになりました。生成してみたサンプルを載せておきます。(画像の下にプロンプトを添えておきます)
汎用モデルなので、特化モデルには敵わない感じもしますが、SDXLベースの特化モデルも増えてくると思います。
(追記)こちらでSDXL用のControlNetやSDXLベースのチューニングモデル・マージモデルを紹介していますので、合わせて読んでね。













色々が画風が簡単に生成できて良いですね。
前の記事のプロンプトと同じような感じで、少し複雑なプロンプトも試してみました。

Negative prompt: pool, ((umbrella))

Negative prompt: pool, ((umbrella)), ((painting)),CG






ピンバック: #StableDiffusion XL (#SDXL) の ControlNet や チューニングモデル・マージモデル を試してみました | Digital Life Innovator
ピンバック: Apple M1 MacBook Pro LLM(GGUF)がGPUを使って高速に #ChatGPT #LLM #textgenerationwebui | Digital Life Innovator
ピンバック: Macローカルで簡単にAI音楽生成 #AudioCraft #MusicGen #AudioGen #TTSGenerationWebUI | Digital Life Innovator